AfterEffects-Basics
Compositing & Animation
2. Fachliche Grundlagen
2.1 Die AE-Fensterübersicht
2.2 Die Kompositionseinstellungen in AE
2.3 Das Kompositionsfenster in AE
2.4 Das Projektfenster in AE
2.5 Das Zeitleistenfenster in AE
2.6 Ebeneneigenschaften/Keyframes/Transfermodis (Zeitleistenfenster) in AE
2.7 Die Werkzeugpalette und Zeitsteuerung in AE
2.8 Das Rendering in AE
2.9 Effekte in AE
2.10 Ausformulierung einer Filmidee
2.11 Die Projektplanung
3.1 Das erste Video erstellen
3.2. Ebenen animieren
3.3. Ebenen mit animiertem GIF
3.4. Freistellen in Photoshop und Text animieren
3.5. Mit dem Malwerkzeug ein Morphing erstellen
3.6. Das Puppenwerkzeug einsetzen
3.7. Den Partikeleffekt einsetzen
3.8. Greenscreen & Keying mit Keylight
3.9. Keying mit dem Pausstift-Werkzeug
3.10. Ein animiertes GIF erstellen
4. Projektarbeit
4.1 Die Projektvorgaben
4.2 Die Projektplanung
4.3 Die Bewertungsvorgaben
1. Informationen zu Adobe's «After Effects»

Mit «After Effects» könen Bilder und Videos bearbeitet und animiert werden. Die Schwerpunkte dieses Tutorials sind: Videogrundlagen / Keyframe-Animation / Transparenz / Text- und Malwerkzeuge / Spezielle Effekte / Workflow und Rendering. Folgende Webseite ist für die Vertiefung in «After Effects» zu empfehlen: www.videocopilot.net
«After Effects» ist eine typische Multimedia-Software
und bietet eine präzise Kontrolle bei der kreativen Gestaltung von animierten
Grafiken und visuellen Effekten in den Bereichen Film, Video, Multimedia
und Internet und kann als «Photoshop» für die 4. Dimension (Zeit) betrachtet werden.
«After Effects» wird hauptsächlich in der Filmpostproduktion eingesetzt.
«Premiere» ist ein ähnliches Produkt von Adobe, deckt aber mit dem Videoschnitt einen
etwas anderen Aufgabenbereich ab. Als weiteres Werkzeug wird die vom selben Hersteller
die Bildbearbeitungs-Software «Photoshop» angeboten. Weitere Tools von anderen Herstellern
für die Filmpostproduktion sind z.B.: Combustion, Flame, Inferno, Toxik, Eyeon Fusion, Apple Motion,
The Foundry Nuke und BlackmagicDesign Fuse.
Alternativen zu AfterEffects sind rar, insbesondere wenn sie
kostenlos sein müssen. Folgende unentgeltlichen Applikationen können Teilgebiete von AfterEffects abdecken:
FusionFree von BlackmagicDesign und Blender.
2. Grundlagen
Studium der Grundlagen zu Multimedia und Medienformate: (Zum besseren Verständnis von AfterEffects sollen zuerst die Fachbegriffe und Industriestandards kennengelernt werden)
- Farbmodelle RGB, CMYK, YCrCb
- Bildartefakte
- Alphakanal
- Vektorgrafik und Bitmapgrafik
- Medienformate
- Containerformate und Codecs
Wenn die theoretischen Grundlagen verstanden worden sind, können die wichtigsten Arbeitsfenster und Werkzeuge von AfterEffects
erkundet werden.
(Die Bilder und Anleitungen beziehen sich auf die AfterEffects Version 5.0. In der aktuellen CC-Version können
darum einige Einstellungen und Fenster gegenüber der Version 5.0 etwas abweichen.)
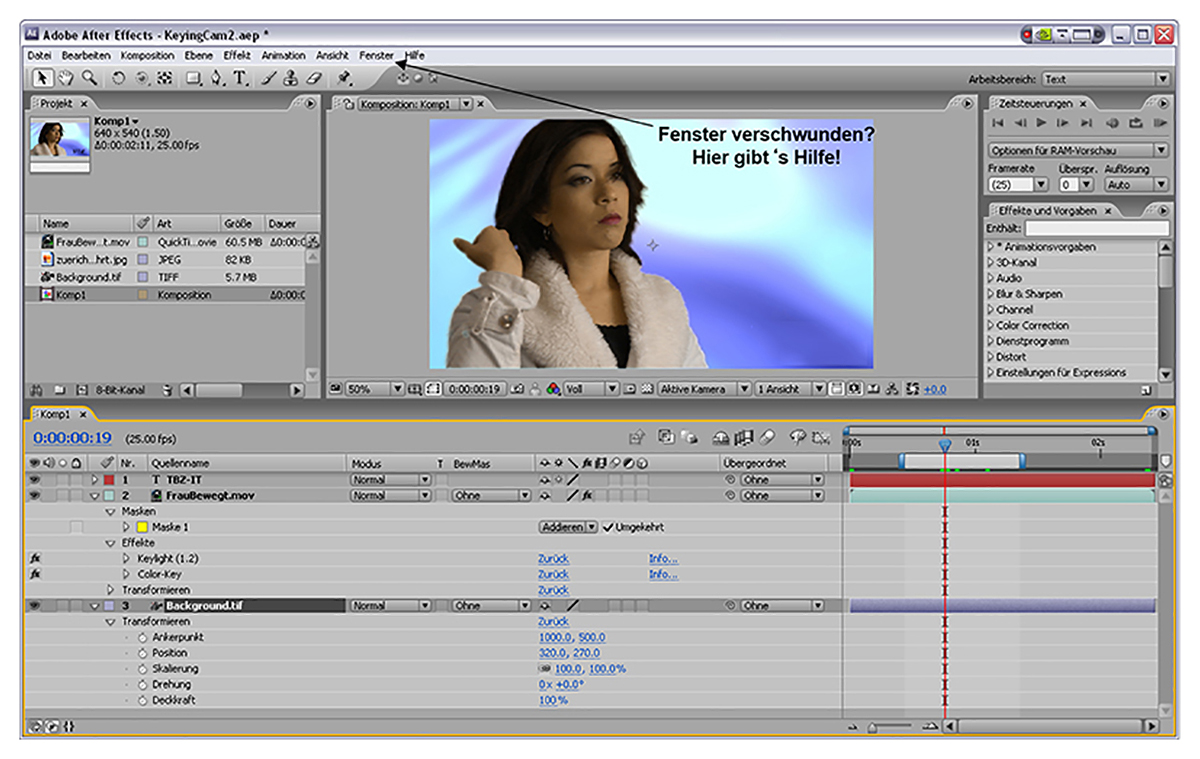
2.1 Die AE-Fensterübersicht
Mindestens folgende Fenster sollten in der Standardansicht vorhanden sein:
- Projekt
- Zeitleiste
- Komposition
- Vorschau
- Werkzeuge
- Renderliste
Sie können im Pulldown-Menü "Fenster" verlorengegangene Fenster "zurückholen":

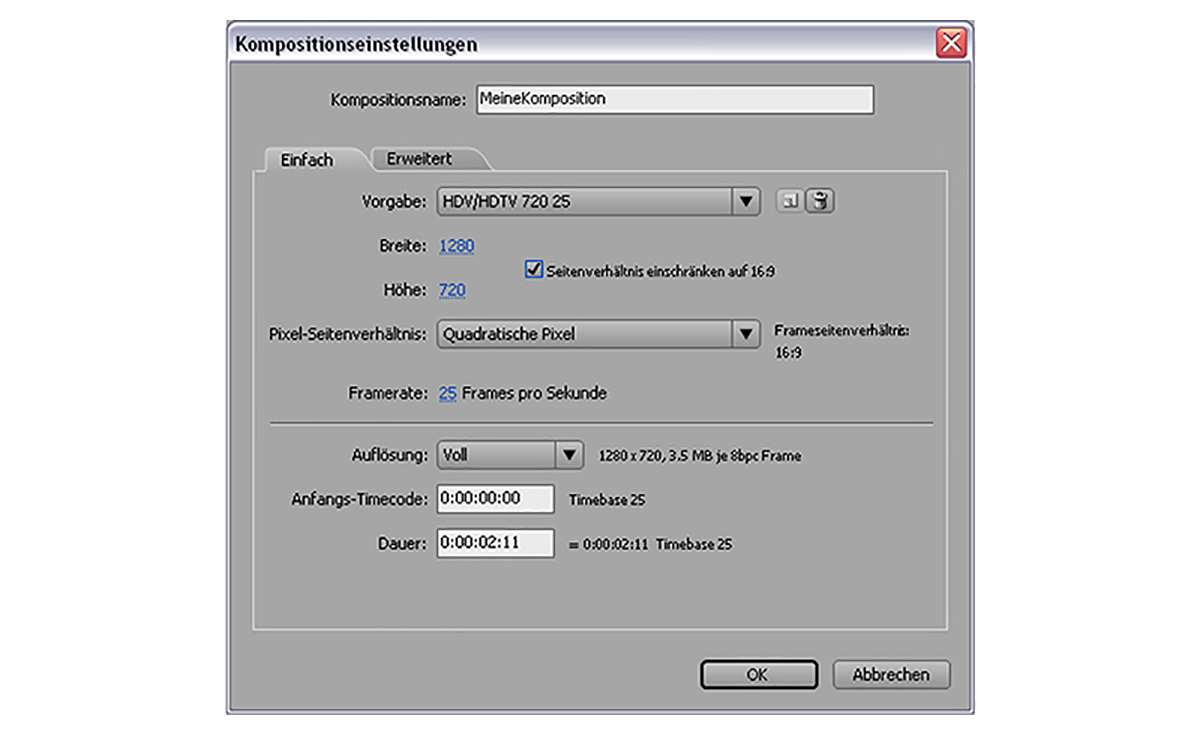
2.2 Die Kompositionseinstellungen in AE
Der erste Schritt beim Arbeiten mit AfterEffects ist das Erstellen einer Komposition: Komposition / Neue Komposition...

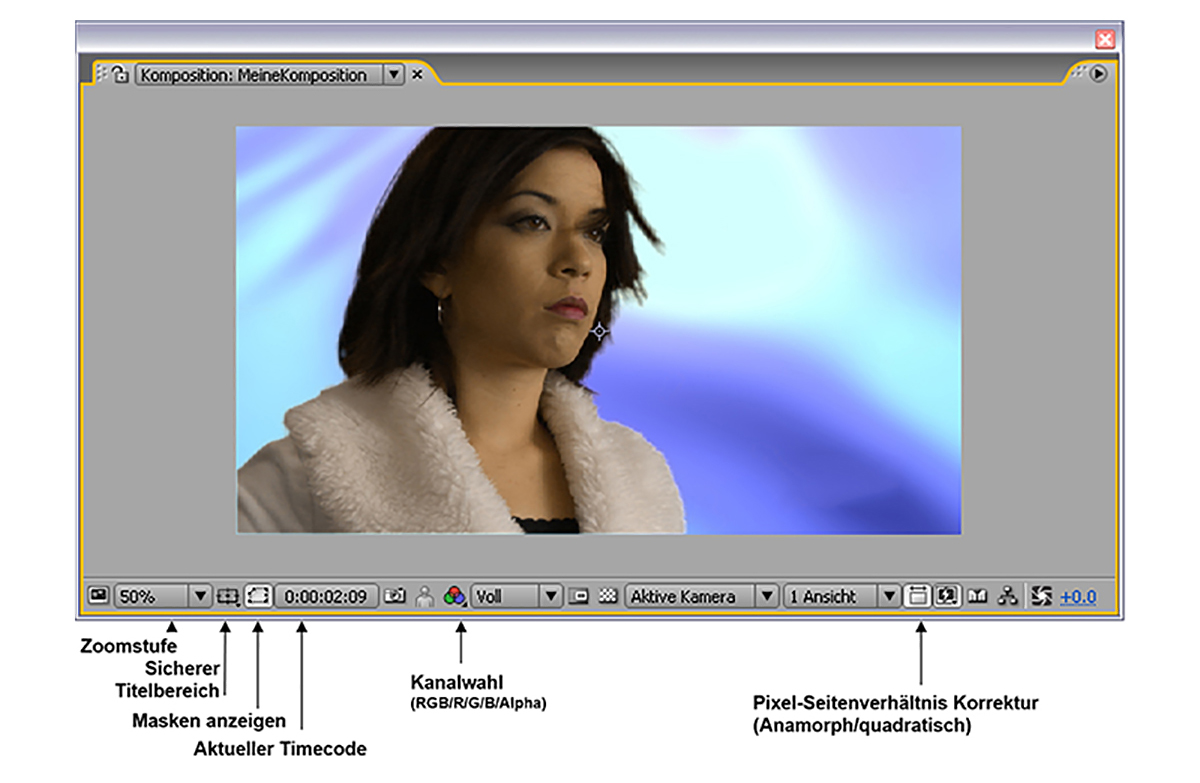
2.3 Das Kompositionsfenster in AE
Das Kompositionsfenster ist die sog. Canvas (Leinwand). Hier wird die fertige Komposition angezeigt:

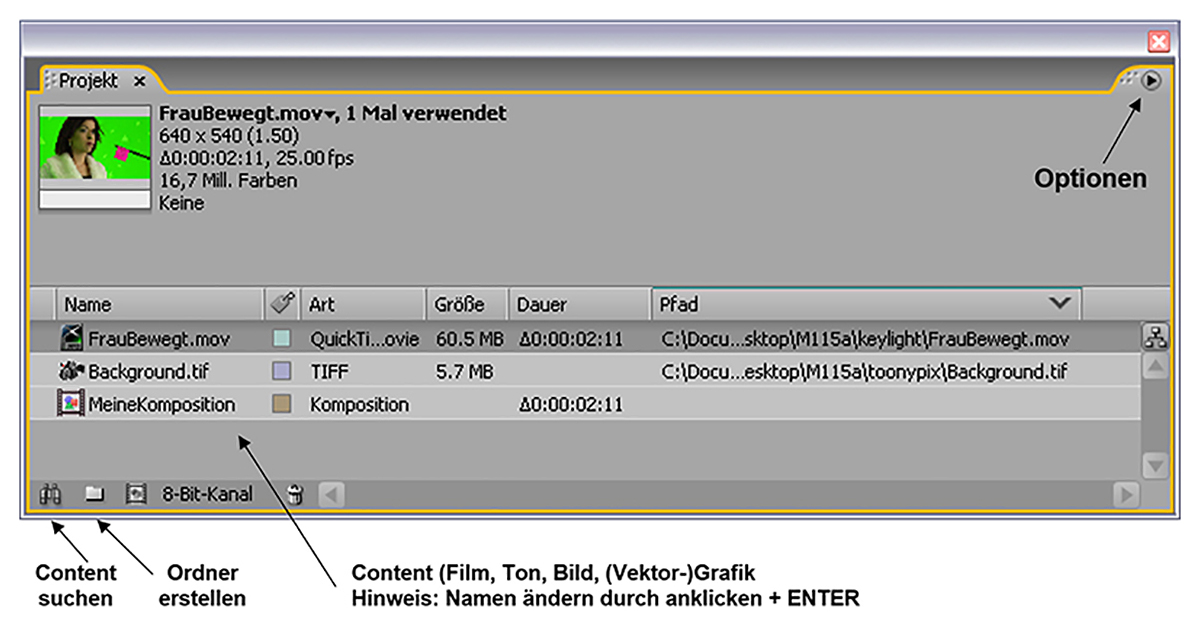
2.4 Das Projektfenster in AE
Im Projektfenster findet man sämtlichen Content (Medieninhalte) wie Clips, Audio, Bilder etc. aufgelistet.
Bei umfangreicheren Projekten sollten die Medien für eine bessere Übersicht in Ordner gruppiert werden.
Unbedingt beachten: Die Medien werden nicht in das AfterEffects-Projektfile .aep eingebunden,
wie man das z.B. bei Microsofts Powerpoint oder Word kennt. Das bedingt, dass man beim Archivieren oder Weitergeben eines Projekts
sämtlichen Content separat zum .aep-Projektfile mitspeichern muss. Das AfterEffects-Projektfile alleine nützt ihnen nichts.
Sollten nämlich die Video- Audio- und Bilddateien nicht mehr vorhanden sein, reklamiert AfterEffects dies mit "Media offline".

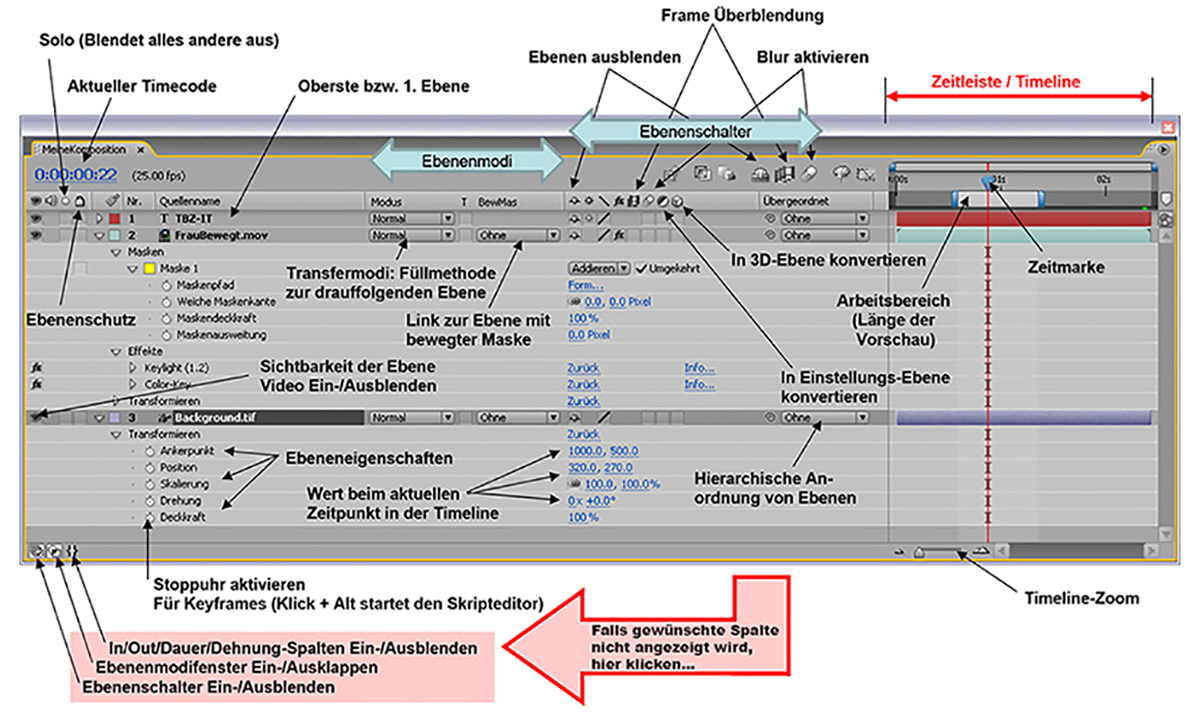
2.5 Das Zeitleistenfenster in AE
Hier wird hauptsächlich gearbeitet.
Tipp: Falls ihre Keyframes verschwunden sind sollten
sie überprüfen, ob eventuell die Zeitleiste gezoomt ist. (Timeline-Zoom)

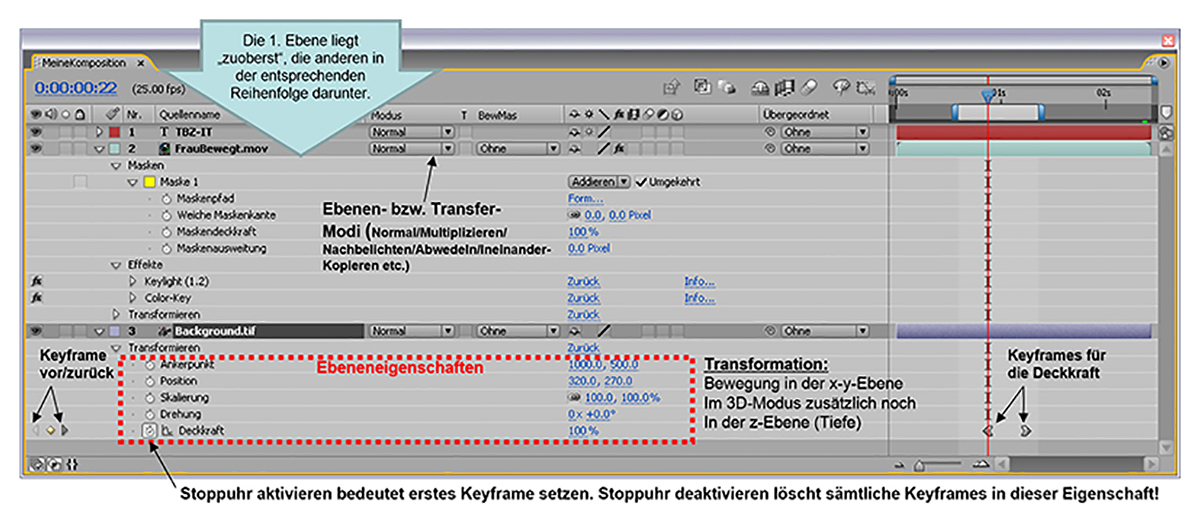
2.6 Ebeneneigenschaften/Keyframes/Transfermodis (Zeitleistenfenster) in AE
Fast alle Eigenschaften sind hier animierbar. Sogar wenn man einen Effekts auf einen Clip anwendet,
werden hier die Parameter angezeigt, die animierbar sind. Die Effektparameter kann man aber auch im Fenster "Effekteinstellungen" modifizieren.

Im folgenden die Ebeneneigenschaften unter "Transformieren":
- Position: Lage des Objekts in der Ebene (Shortcut: p)
- Ankerpunkt: Drehpunkt bzw. Mittelpunkt des Objekts, was bei einer Rotation oder Skalierung entscheidend ist. (Shortcut: a)
- Rotation: Drehung (Shortcut: r)
- Skalierung: Grössenänderung (Shortcut: s)
- Deckkraft: Transparenz (Shortcut: t)
Tipp:
- Um zusätzliche Eigenschaft anzuzeigen: Shift + Shortcut (z.B. Shift + p)
- Alle Ebeneneigenschaften Ein-/Ausblenden: Ctrl + LeftMouseButton (LMB)
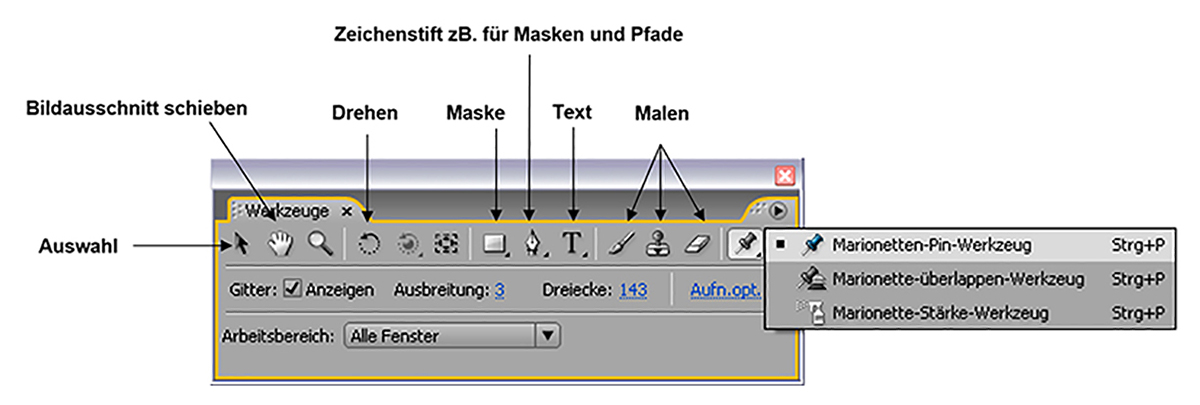
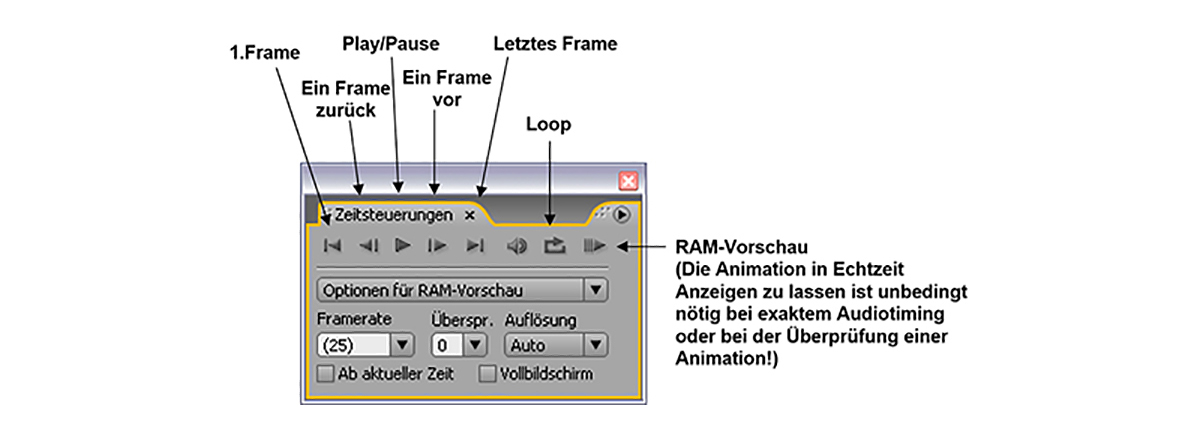
2.7 Die Werkzeugpalette und Zeitsteuerung in AE
Einige Effekte wie z.B. der Malpinsel können nicht im Kompositionsfenster angewendet werden.
Man muss in diesem Fall das Medium durch anklicken zuerst in das Fenster "Ebene" laden.
Vorsicht bei Audio: Beim Abspielen der Komposition mit dem Play/Pause-Button wird kein Audio abgespielt.
Dazu müssen sie die RAM-Vorschau bemühen. (Gilt nicht mehr für AE-CC)


2.8 Das Rendering in AE
Menü Komposition /An die Renderliste anfügen. Es erscheint das Fenster Renderliste:
- Rendereinstellungen: Dauer bzw. Start/Endframe etc.
Ausgabemodul: Formatangabe/Audio etc. - Speichern unter: Pfadangabe
Tipp: Vorangegangene Rendereinstellung übernehmen: Bearbeiten/Duplizieren
2.9 Effekte in AE
Hier eine Auswahl, was an Effekten geboten wird. Bitte selber ausprobieren!
- Effektepalette mit z.B. Farbkorrektur/Generieren/Kanäle/Keying/Maleffekte/Simulation/Stilisieren/Störungen/Stylize/Text/Time/Transition/Verzerren/Blur/Weichzeichnen etc.
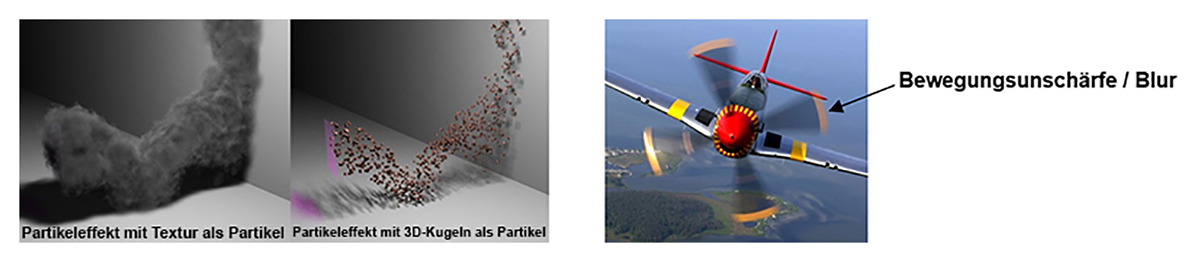
- Partikeleffekt
- Marionettenwerkzeug / Verzerrungsgitter
- Kamera und Lichter
- Bewegungsunschärfe (Blur) und Tiefenschärfe
- Bewegung verfolgen (Tracking)
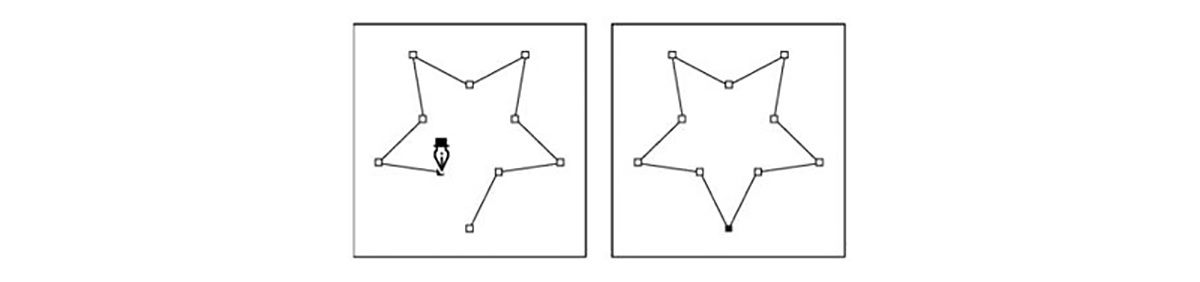
- Vektoren und Pfade / Pausstift / Rotoscoping (bewegte Maske)
- Unterkompositionen erstellen

Erstellen eines Pfades in AfterEffects (Kann zB. als Stanzmaske dienen)

2.10 Ausformulierung einer Filmidee
Bevor sie in z.B. AfterEffects ziellos herumwursteln, versuchen sie, ihren Film auf Papier zu entwerfen bzw. zu entwickeln. Ein Haus wird ja auch nicht einfach so gebaut, sondern aufgrund von Bauplänen eines Architekten. Ihre Offerte enthält nicht den fertigen Film, sondern ihre Filmidee in Form eines z.B. Treatments oder Storyboards.
- Ideenskizze: Eine kurze Formulierung der Grundidee. Die Ideenskizze benennt die Hauptfigur und das Thema und beschreibt eine Art Prognose, in welche Richtung sich die Geschichte entwickeln soll. Manchmal besteht eine Ideenskizze nur aus einer Zusammenfassung der thematischen Recherchen.
Beispiel: Um mehr Kontakte zu bekommen, kauft sich ein Mann einen Anrufbeantworter. Dieser verursacht Komplikationen, indem er eigene Ansagetexte spricht und von sich aus Leute anruft. - Exposé: Der Entwurf einer Story mit den zentralen Handlungsmomenten. Filmische Gestaltungsmittel bleiben dabei noch unberücksichtigt. Ein Exposé kann beispielsweise die Anfangsszene, die beiden Plot Points und die Auflösung beschreiben.
Beispiel: Um mehr Kontakte zu bekommen, kauft sich ein junger Mann einen Anrufbeantworter. Er bekommt aber nur Absagen. Erst als der Anrufbeantworter einen eigenen Ansagetext macht, interessiert sich eine Frau für den Mann. Die beiden freunden sich an. Dann ruft der eifersüchtige Anrufbeantworter die Frau an und sagt ihr Gemeinheiten. Die Frau fühlt sich von dem Mann betrogen und bringt ihn um. - Treatment: (engl. „Abhandlung"): Eine Beschreibung der gesamten Geschichte, ohne Dialoge. Unter Umständen ist eine Darstellung der Szenenfolge sinnvoll.
Beispiel: (Auszugsweise)
Szene 1: Der Mann sitzt vor seinem Telefon. Ausgerechnet, als er auf dem Klo sitzt, verpasst er einen Anruf.
Szene 2: Der Mann geht in die Stadt und kauft sich einen Anrufbeantworter.
Szene 3: Der Mann studiert die Gebrauchsanleitung und spricht den Ansagetext.
Szene 4: Der Mann geht in die Kneipe.
Szene 5: Bekannte rufen an und sagen Verabredungen ab. ... - Drehbuch: Das eigentliche Drehbuch enthält eine detaillierte Beschreibung aller Szenen einschliesslich der Dialoge, Schauplätze, Requisiten etc. Im Zusammenhang eines medienpädagogischen Projekts ist ein klassisches Drehbuch häufig nicht erforderlich.
Beispiel:
SZENE 4: INNEN. ESSZIMMER - NACHT
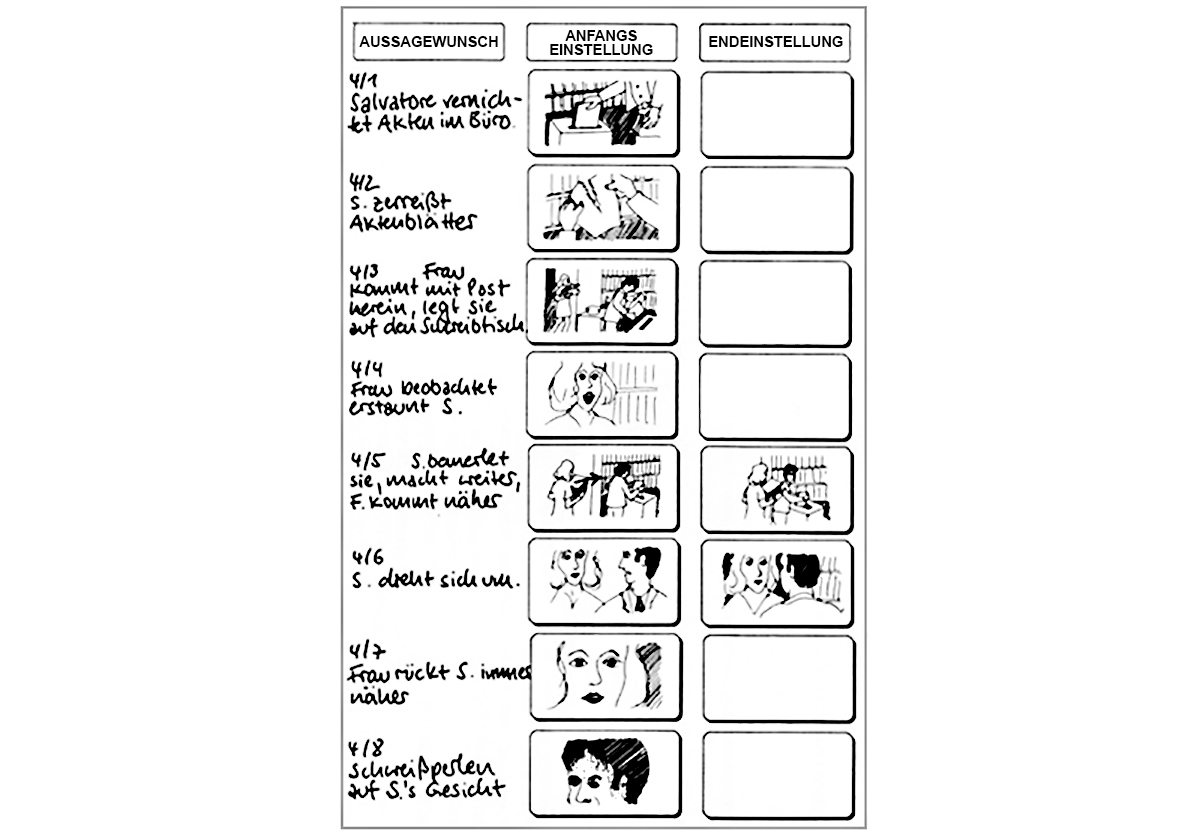
- Storyboard: Die Auflösung aller Szenen in filmische Einstellungen. Damit man dazu eine visuelle Vorstellung bekommt, wird zu jeder vorgesehenen Einstellung eine Skizze angefertigt. Über das Drehbuch hinausgehend enthält das Storyboard Regie und Kameraanweisungen und andere technische Details.
Beispiel für ein Drehbuch:

Beispiel für ein Storyboard:

Begriffserklärung: Szene - Einstellung
Während die Begriffe Einstellung und Sequenz sich auf eine
Kontinuität der Beobachtung beziehen, die durch die Handhabung der Kamera bzw. durch die
Montage entsteht, bezieht sich der Begriff Szene auf die
Kontinuität der beobachteten Handlung – auf einen Zusammenhang von Zeit,
Ort und Figuren, der manchmal eher aus dem Drehbuch als aus dem fertigen Film ersichtlich wird, oder erst im Kopf des Zuschauers entsteht,
der versucht, auf eine Handlungslogik zu schließen.
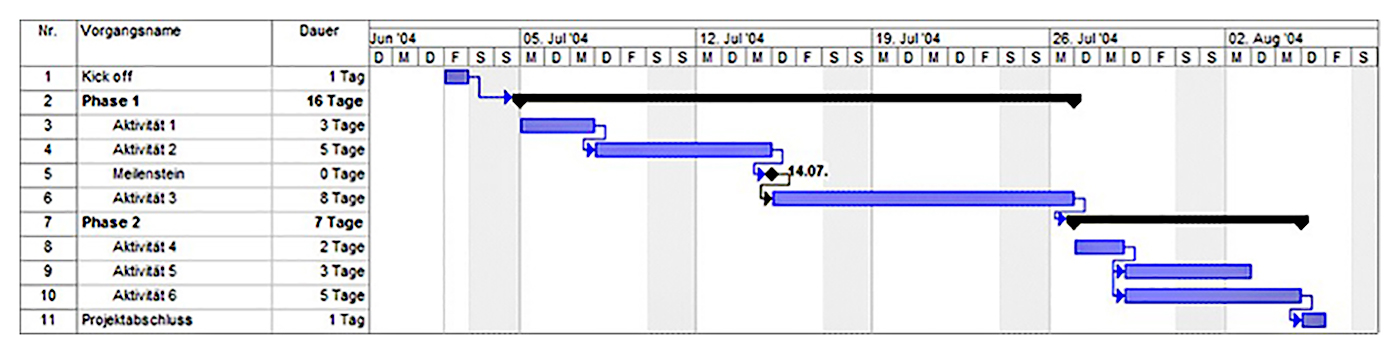
2.11 Die Projektplanung
Für ihr Filmprojekt, insbesondere dann, wenn sie dies innerhalb eines Teams und unter Zeitvorgaben bewältigen wollen,
sollten sie eine hinreichende Projektplanung vorsehen.

- 1. Spalte: Nummerierung
- 2. Spalte: Aktivitäten eines Projektes
- 1. Zeile: Zeitachse
- Weitere Zeilen: Die einzelnen Aktivitäten werden in den jeweiligen Zeilen mit einem waagerechten Balken visualisiert. Je länger der Balken, desto länger dauert die Aktivität. Sich überschneidende Aktivitäten werden durch überlappende Balken dargestellt.
- Meilenstein: Wichtiges Ereignis und Fixpunkt im Projekt. Z.B. Abgabe des Films
3. «After Effects» Workshop
Die folgenden 10 Workshops führen sie in die Welt von AfterEffects ein.
Den Link zum Material für die Tutorials inklusive einem MPEG4-Clip mit dem fertigen Resultat
finden sie in der jeweiligen Aufgabenstellung.
Hinweise zum Arbeiten mit «After Effects»:
«After Effects» ist nicht abwärtskompatibel.
Der Versuch wird scheitern, ein «After Effects»-Projekt zu öffnen,
das mit einer tieferen Programmversion erstellt wurde. Ausserdem wird dringend empfohlen,
regelmässig Backup's zu erstellen. Es kann sich als Vorteil erweisen,
ältere Backup's aufzubewahren, damit bei Bedarf auf frühere Projektversionen zurückgegriffen
werden kann. Um bei Teamwork den Projekterfolg nicht von Einzelpersonen abhängig zu machen,
sollten alle Beteiligten Zugriff auf aktuelle Daten und Backup's haben. Für das Rendern sollte
der Adobe Media Encoder verwendet werden, weil dieser viel mehr Optionen bereit
hält als der interne Renderer von AfterEffects.
3.1 Das erste Video erstellen

- Lernziel: Ausgabe des Videos mit Audio für ein bestimmtes Zielmedium. Kennenlernen der verschiedenen Video-Codecs.
- Material: TestBild.jpg & TestTon.wav
- Kompositionseinstellungen: 640x360 SquarePixel, 16:9, 25fps, Dauer:3sec.
- Auftrag: Ziehen sie das Testbild.jpg in die Timeline. Das Bild soll am Anfang während 10 Frames einblenden und am Schluss während 10 Frames ausblenden. Dies wird über die Deckkraft (Opacity) des Bildes realisiert!
- Rendern sie den Film wie folgt:
a. Quicktime, 640x360, 16:9, 25fps, Codec:Sorenson, Qualität 60%, Audioausgabe: 44kHz, 16Bit, Audio-Codec: AAC
b. MPEG2, Grösse ändern auf PAL D1/DV 16:9 (720x576), VBR 1-Pass, Audioausgabe: MPEG 192kBit/s
Hinweis zum Rendern:
AfterEffects bietet einen internen Renderer an. Dazu wäht man «Komposition / An die Renderliste anfügen». Der interne Renderer ist aber sehr eingeschränkt. Besser ist es, den Adobe Media Encoder zu benützen. Dazu wählt man «Komposition / Zur Adobe Media Encoder-Warteschlange hinzufügen». Wenn noch nicht geschehen, wird nun automatisch die eigenständige Applikation «Adobe Media Encoder» gestartet.
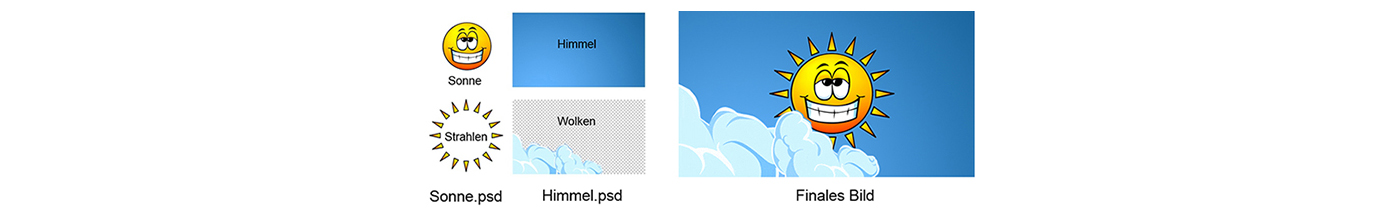
3.2. Ebenen animieren

- Lernziel: Einlesen von Photoshop-Dateien.Erstellen einer Komposition mit mehreren Ebenen. Keyframeanimationder Ebenen. Ausgabe als Video.
- Material: Sonne.psd → Sonnenebene & Strahlenebene; Himmel.psd → Wolkenebene & Himmelebene (Sonne, Strahlen und Wolken freigestellt)
- Kompositionseinstellungen: 640x360 Square-Pixel, 16:9, 25fps, Dauer:5sec.
- Auftrag: Ziehen sie die Ebenen der beiden Photoshop-Dateien in die Komposition. Ebenen-Reihenfolge von oben nach unten: Wolken / Strahlen / Sonne / Himmel.
Animieren sie eine hinter den Wolken aufgehende Sonne. Der Strahlenkranz dreht im Uhrzeigersinn. - Rendern sie den Film wie folgt: AVI 640x360, 16:9, 25fps, TrueColor, uncompressed, Direkt ohne Maske, kein Audio.
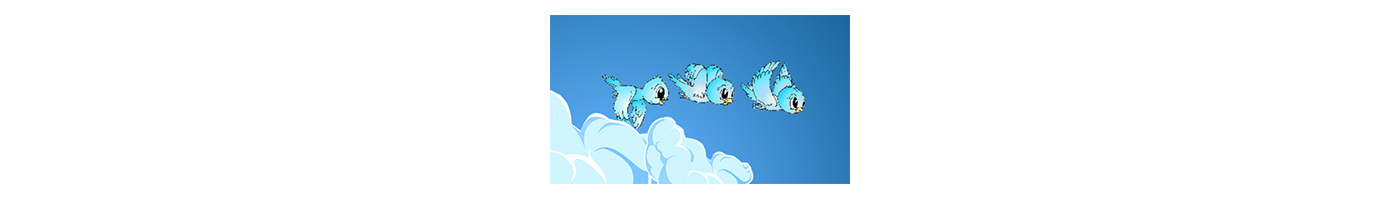
3.3. Ebenen mit animiertem GIF

- Lernziel: Einlesen einer Photoshop-Datei und eines Quicktime-Films mit integriertem Alphakanal. Erstellen einerKomposition mit mehreren Ebenen. Keyframeanimation der Ebenen. Ausgabe als Video.
- Material: Himmel.psd → Wolkenebene & Himmelebene (Wolkenebene freigestellt); Videoclip FlyingBird.avi (mit integriertem Alphakanal)
- Kompositionseinstellungen: 640x360 SquarePixel, 16:9, 25fps, Dauer:10sec.
- Auftrag: Ziehen sie die Ebenen der Photoshop-Datei und der Quicktimefilm in die Komposition. Ebenen-Reihenfolge von oben nach unten: Wolken / Vogel / Himmel. Der Flügelschlag des Vogels ist bereits animiert worden und liegt als 10-sec-Film vor. Animieren sie Translation und Rotation der Vogel-Ebene derart, dass der Vogel hinter der Wolke hervorfliegt, einen Looping dreht und danach rechts aus dem Bild verschwindet.
- Rendern sie den Film wie folgt: AVI 640x360, 16:9, 25fps, TrueColor, uncompressed, Direkt ohne Maske, kein Audio.
3.4. Freistellen in Photoshop und Text animieren

- Lernziel: Freistellen eines JPG-Bildes inPhotoshop. Einlesen von verschiedenen Medien wie Bild- und Vektordateien. Erstellen einer Kompositionmit mehreren Ebenen. TextanimationEntlang eines Pfades. Keyframeanimationder Ebenen. Erstellen einer Ausgabe als Video.
- Material: Scrat.jpg,SonneGelb.ai (Vektordatei im Illustrator-Format)
- Kompositionseinstellungen: 640x360 SquarePixel, 16:9, 25fps, Dauer:10sec.
- Auftrag: Stellen sie in Photoshop den Scrat frei. Ziehen sie die Ebene mit dem Scrat einmal und die geladene Vektordatei zweimal in die Komposition. Ebenen-Reihenfolge von oben nach unten: Scrat / Strahlen1 /Strahlen2. Animieren sie die Strahlen (Drehung um Scrat). Wenden sie auf die beiden Strahlen eine Farbkorrektur (Effekt) an um die Strahlenfarbe anzupassen. Erstellen Sie den Text und animieren sie ihn an einem Pfad entlang.
- Rendern sie den Film wie folgt: AVI 640x360, 16:9, 25fps, TrueColor, uncompressed, Direkt ohne Maske, kein Audio.
3.5. Mit dem Malwerkzeug ein Morphing erstellen

- Lernziel: Verwenden des Malwerkzeugs.Erstellen eines Morphings zwischen zwei gemalten Bildern.
- Material: Animals.psd → Hasenebene & Nashornebene
- Kompositionseinstellungen: 640x360 SquarePixel, 16:9, 25fps, Dauer:4sec.
- Auftrag: Lesen sie die beiden Bilder ein. Diese dienen beim anschliessenden "abmalen" als Vorlage und werden später nicht mehr verwendet. Bei Zeitmarke=0-50 ist der Hase sichtbar, bei Zeitmarke 51-100 das Nashorm. Ziehen sie die bestehende Komposition in eine neue Komposition. Nun öffnen sie die neue Komposition in der Ebenenansicht. (Dies lässt nun ein Malen auf derselben zu) Bei Zeitmarke 25 malen sie den Hasen ab. Keyen sie den Pinselstrich bei Frame 25 (Effekte/malen/Pinsel1/Pfad). Danach rücken sie auf die Zeitmarke 75 vor und malen das Nashorn. Wenn sie die Zeitmarke zwischen 25 und 75 verschieben, morpht sich der Hase in ein Nashorn. Wenn sie nun in den Maleffekteinstellungen "auf Transparenz malen" anklicken, lässt sich das Gemälde auf einen zuvor bereitgestellten Hintergrund legen.
- Rendern sie den Film wie folgt: AVI 640x360, 16:9, 25fps, TrueColor, uncompressed, Direkt ohne Maske, kein Audio.
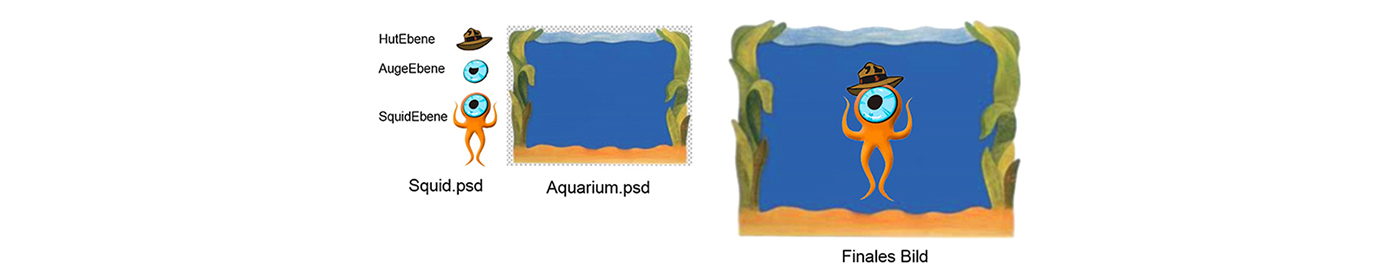
3.6. Das Puppenwerkzeug einsetzen

- Lernziel: Verwenden des Puppenwerkzeugs.
- Material: Squid.psd → Hutebene & Augenebene & Squidebene; Aquarium.psd
- Kompositionseinstellungen: 640x360 SquarePixel, 16:9, 25fps, Dauer:10sec.
- Auftrag: Lesen sie die Bilder ein. Ebenen-Reihenfolge von oben nach unten: Hutebene / AugeEbene / SquidEbene Aquarium. Verbinden sie SquidEbene und AugeEbene wobei SquidEbene die übergeordnete Ebene sein soll. Damit stellen sie sicher, dass wenn sie die SquidEbene bewegen, die AugeEbene automatisch sich mitbewegt . Kreieren sie ein "zwinkerndes" Auge, indem sie mit der Transparenz von AugeEbene "spielen". Animieren sie die Tentakelbewegungen mit dem Puppenwerkzeug. Pinnen sie dazu den Körper und die Tentakeln mit den Pins fest. Nun können sie die Pins über den Tentakeln verschieben. Vergessen sie nicht, die entsprechenden Pins zu keyen! Für eine Präzisere Bewegung muss eventuell die Kontroll-Mesh verfeinert werden (Gitter anzeigen lassen und Anzahl Dreiecke erhöhen).
- Rendern sie den Film wie folgt: AVI 640x360, 16:9, 25fps, TrueColor, uncompressed, Direkt ohne Maske, kein Audio.
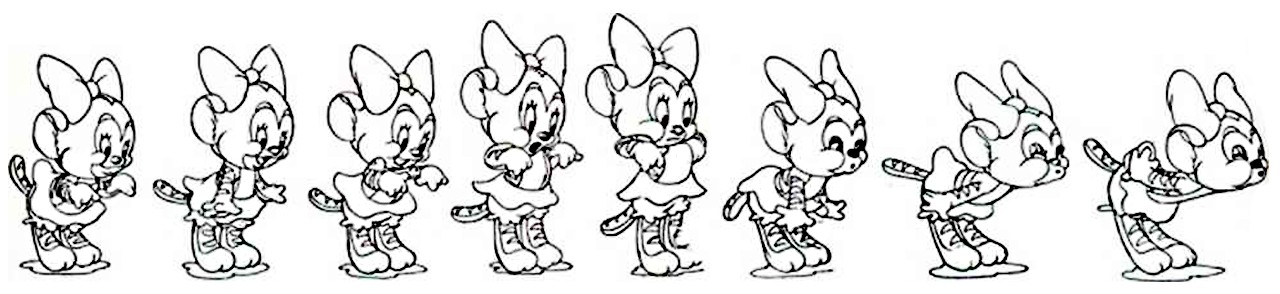
Beispiel eines Bewegungsablaufs:

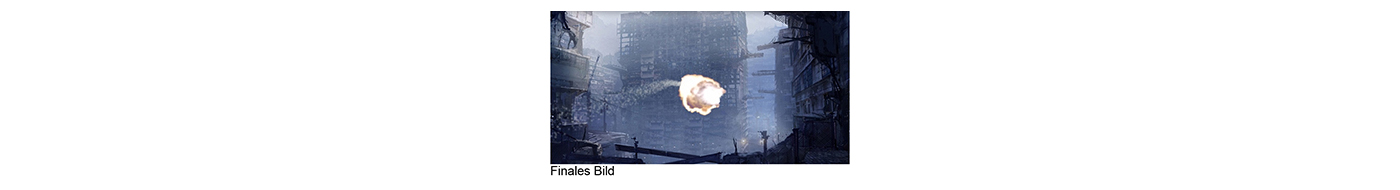
3.7. Den Partikeleffekt einsetzen

- Lernziel: Verwenden von Live-Action-Footage und Anwendung des Partikeleffekts.
- Material: Haus.jpg → Hintergrund; Explosion.mp4; ExplosionSound.wav; MissileSound.mp3
- Kompositionseinstellungen: 640x360 SquarePixel, 16:9, 25fps, Dauer:10sec.
- Auftrag: Lesen sie Bild und Filme ein. Der Film Explosion kann zusätzlich auch als Maske dienen und muss dazu auf der darüberliegenden Ebene von Explosion (Film) plaziert werden. Bei der Ebene Explosion (Der Film!) müssen sie als bewegte Maske (BewMas) Luma Matte Explosion (Die Maske!) einstellen. Alternativ kann auf den Clip Explosion auch ein Luminanz-Key (Effekte/Keys) angewendet und somit der schwarze Bildanteil ausgeblendet werden. (Tipp: Mit dem "Schwellenwert" und "Weiche Kante" herumexperimentieren).
Für den Feuerschweif der Rakete verwenden sie eine Partikelsimulation. Probieren sie die verschiedenen Parameter des Partikel-Effekts aus! - Rendern sie den Film wie folgt: AVI 640x360, 16:9, 25fps, TrueColor, uncompressed, Direkt ohne Maske, Audio 48kHz, 16Bit, Stereo, uncompressed.
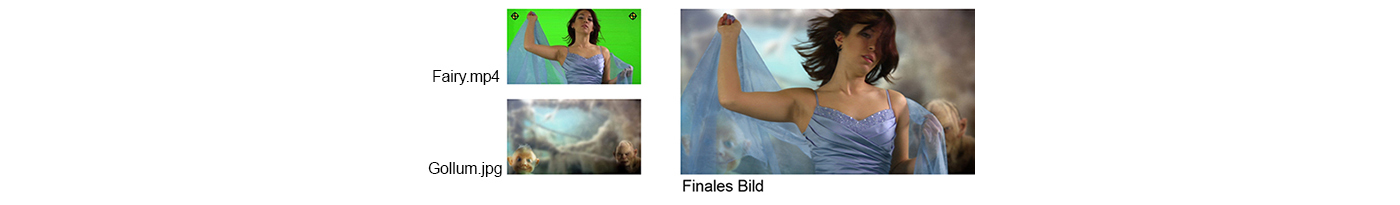
3.8. Greenscreen & Keying mit Keylight

- Lernziel: Keyen von Greenscreen-Live-Action-Footage. (Filmaufnahme vor Greenscreen)
- Material: Fairy.mp4; Gollum.jpg
- Kompositionseinstellungen: 640x360 SquarePixel, 16:9, 25fps, Dauer:3sec.
- Auftrag: Lesen sie den Film und das Hintergrundbild ein. Die Ebenenreihenfolge sollte nun klar sein für sie! Verwenden sie den Keying-Effekt Keylight. Wenden sie diesen auf den Film an. In den Effekteinstellungen finden sie nun Parameter, an denen "gedreht" werden muss. Mit der Screen-Color Pipette können sie die Keyfarbe anwählen. Somit ist das Bild schon einmal grob freigestellt. Nun gilt es, sich der Feinjustage zu widmen. Dabei interessante Parameter sind: Screen Matte Clip Black und Clip White. Um die Qualität des Keys zu beurteilen, kann die "View" vorübergehend auf "Screen Matte" gewechselt werden. Die beiden Marker im oberen Bildteil müssen mit Pfaden separat herausmaskieren werden. Vergessen sie nicht, die 1. Maske (Marker links) umzukehren und die 2. Maske (Marker rechts) von der 1. Maske zu subtrahieren!
- Rendern sie den Film wie folgt: AVI 640x360, 16:9, 25fps, TrueColor, uncompressed, Direkt ohne Maske, kein Audio.
3.9. Keying mit dem Pausstift-Werkzeug

- Lernziel: Keyen von Material mit der Pausstift-Funktion. (Ebene/Pausstift)
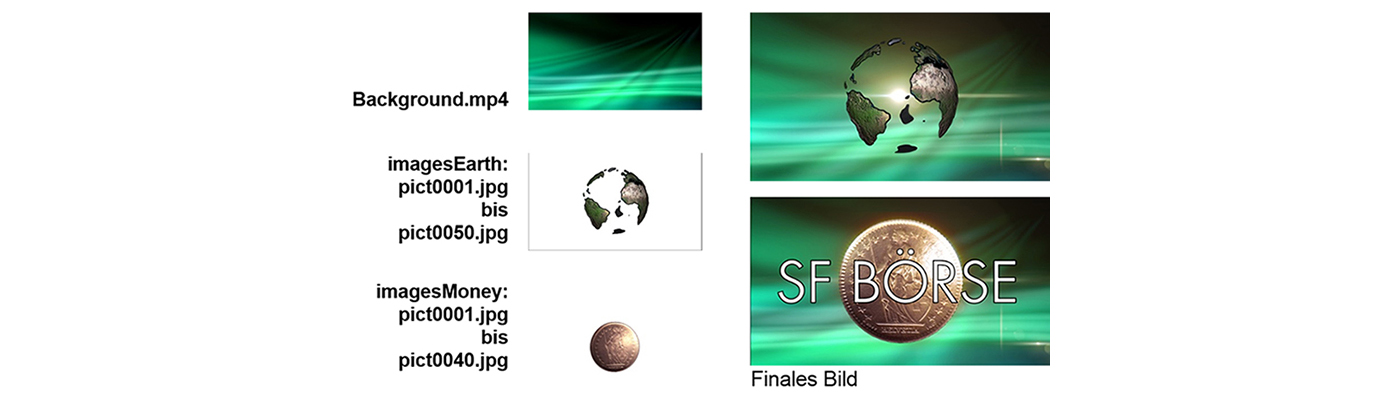
- Material: Background.mp4; imagesEarth → JPG-Bildserie; imagesMoney → JPG-Bildserie; Newsticker.wav
- Kompositionseinstellungen: 640x360 SquarePixel, 16:9, 25fps, Dauer:8sec.
- Auftrag: Lesen sie das Bild- und Tonmaterial ein. Verwenden sie für die Ebene mit der „Drehenden Erde“ den Pausstift, um die Kontinete der Erde zu maskieren. Montieren sie die Bildinhalte wie gezeigt.
- Rendern sie den Film wie folgt: AVI 640x360, 16:9, 25fps, TrueColor, uncompressed, Direkt ohne Maske, Audioausgabe: MPEG 192kBit/s
3.10. Ein animiertes GIF erstellen

- Lernziel: Erstellen eines animierten GIF's mit AfterEffects und Photoshop
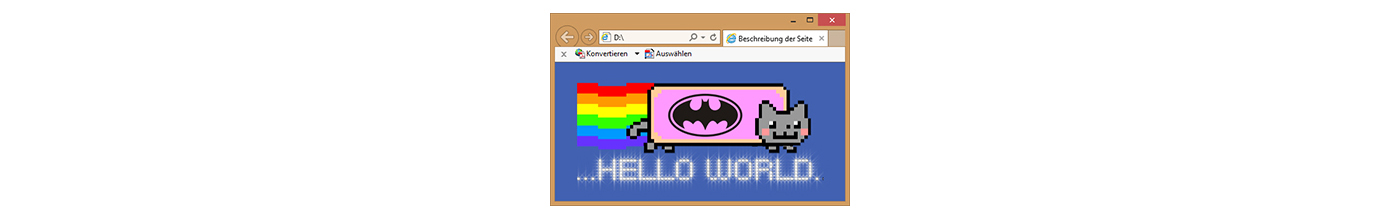
- Material: imagesCat → PNG-Bildserie; resultat.html → Test-Webseite
- Kompositionseinstellungen: 400x200 SquarePixel, Dauer: 12 Frames
- Auftrag: Lesen sie das Bildmaterial ein. Ergänzen sie den Clip noch mit einem Logo und einem "Newsticker" (Textlaufband).
- Rendern sie den Clip als TIFF-Bildsequenz cat_[#####].tif in ein zuvor erstelltes Verzeichnis.
- Photoshop: Öffnen sie die TIF-Sequenz in Photoshop als Bildsequenz (siehe Checkbox im Öffnen-Dialog ganz unten!) mit 15fps (15 Bilder/sek.). Um die Bildsequenz überprüfen zu können, sollten sie das Fenster "Zeitleiste" sichtbar machen! Speichern sie die Bildsequenz unter "Datei/Für Web speichern". Geben sie bei "Animation" den Wert "Unbegrenzt" an! Speichern sie die Sequenz als cat.gif. Mit der Webseite resultat.html könne sie ihr GIF ansehen.
3.11 Weiterführendes
Weitere wichtige Techniken wurde bisher nicht besprochen, wie z.B. das Arbeiten in der dritten Ebene, Kamera und Licht und das verfolgen (Tracken) von Kamerabewegungen. Im folgenden finden sie eine kleine Auswahl an Video-Tutorials von videocopilot.net, die in diesem Zusammenhang zu empfehlen sind:
- 3D Kamera Projektion 1
- 3D Kamera Projektion 2
- 3D Raum
- 3D Kamera Projektion mit Photoshop
- 2D-3D Kugelprojektion
- Kugel im 3D-Raum
- Kugel-Textur und Spezialeffekte
- Licht und Schatten im 3D-Raum
- Schattenwurf eines Partikelstroms
- Ein Standbild animieren
- Motionsgraphics mit SureTarget
- Realistischer Autounfall
- Kameratracking
4. Projektarbeit
Sie haben nun verschiedene Medienformate (Container und Codecs) kennengelernt und Videoclips mit AfterEffects / Photoshop erstellt. Nun dürfen sie anhand einer Projektarbeit zeigen, was sie können. Bei dieser Projektarbeit soll der Schul-PC verwendet werden. Falls sie eine ADOBE AfterEffects-Lizenz besitzen, gerne auch ihr eigenes Notebook. Informationen zur Adobe CreativCloud finden sie hier! Beachten sie bei dieser Projektarbeit, dass die AfterEffects SW-Versionen untereinander nicht kompatibel sind. Erstellen sie regelmässig Backups der Projetdaten (AE-Projekt und Inhalte) auf eigene externe Speichermedien wie z.B. USB-Sticks.
4.1 Die Projektvorgaben
- Dauer der Projektarbeit: 12 Lektionen zu je 45 Minuten
- Auftrag: Erstellen sie zu einem vorgegebenen Soundtrack mit AfterEffects und Photoshop einen möglichst originellen und virtuos umgesetzten Videoclip
- Videoclip-Thema: «Summer in the City»
- Für diese Projektarbeit herunterladbare Ressourcen:
SummerInTheCity.mp3
FilmVorspann.tif
FilmNachspann.tif - Dauer des Videoclips:
Filmvorspann: 3 Sekunden
Videoclip: 30 Sekunden
Filmnachspann: 3 Sekunden
(Vor- und Nachspann bedeutet: Die mit ihren Angaben ergänzte Bilddatei FilmVorspann.tif und der FilmNachspann.tif. Beide Bildtafeln dürfen nicht animiert sein) - Es ist eine Projektplanung zu erstellen
- Abgabeformat und Termin:
Der Videoclip ist auf DVD in den geforderten Videoformaten einzureichen. Die Projektplanung ist in Papierform abzugeben.
Die Abgabe muss vor der viertletzten Lektion erfolgen.
4.2 Die Projektplanung
Was alles zur Projektplanung gehört:
- Projektbeschrieb mit Ideenskizze:
Als Storyboard beschriebene Handlungsmomente. Was geplant wurde, sollte auch so umgesetzt werden. Der Projektplan sollte auch den formalen Anforderungen genügen wie Titelblatt, Überschriften, Kopf- und Fusszeilen, saubere Darstellung und Grammatik. - Terminplanung:
Zeitlich geplante Arbeitsschritte
Deadlines und Abhängigkeiten
Arbeitsaufteilung im Team
4.3 Die Bewertungsvorgaben
Die Projektarbeit wird von einem Experten gesichtet und auf die Erfüllung der Vorgaben hin überprüft. Ausserdem wird die Originalität ihres Filmbeitrags von einem Testpublikum bewertet. Die Bewertungskriterien können hier eingesehen werden: Projektbewertung.pdf